Figma - Exciting New & Upcoming Changes in 2020
Figma, the collaborative design and prototyping tool, has yielded great success as a slick (and free) Adobe XD and Sketch alternative. And this year, its features and UX are being upgraded like never before. So let's have look at what's new in Figma in 2020.

The 'What's New in Figma' webinar (headed by Yuhki Yamashita) started with listing some handy, lesser-known shortcuts. Did you know, for instance, that you can access the crop function immediately with Alt and a double click? I'll be using that one. But what about the new features?
1. Creating with Figma
Colours:
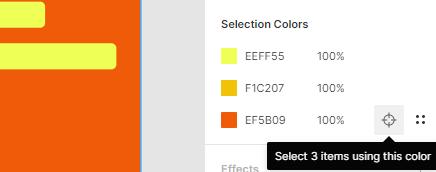
'Selection Colors', a recently added colour-batching feature, now allows you to select a specific colour and make adjustments exclusively to all the elements its used on. Simply change things like corner radius or stroke width using the target icon!
This option can speed up the design process exponentially, and we're excited to use it in our upcoming illustrations.

On top of this, they've made it fast and easy to create named colour styles too!
Prototyping interactions:
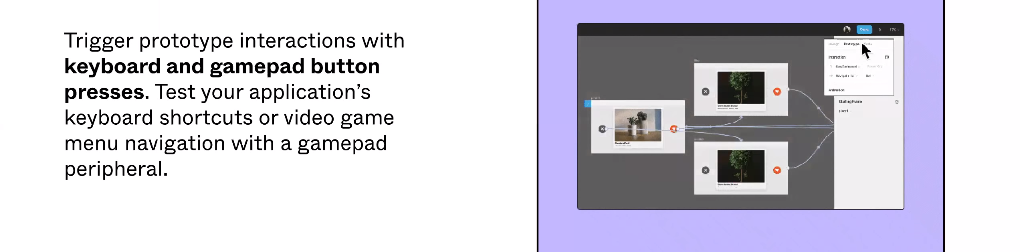
In a major new update, Figma now allows you to group screens together and navigate between them using either a keyboard, a game-pad, or an accessibility controller.

This doesn't limit itself to just webpage or app interfaces. Kelsey Wehlan pointed out that you can even use this to prototype interactions in game menus! Which could bring a lot of new users to Figma.
Moreover, you can now disable the header and footer with the parameter (&hide-ui=1) when you present your prototypes, allowing for a more complete presentation of your work.
Anyone who shares their prototypes via Figma will be interested to know that a key 2020 security update now lets you share your files on a 'view only' basis, to protect them. And if you want to embed, you can now set custom permissions for that file.
2. Collaborating with Figma
One of the most useful new features for developers is the ability to add links to external files, bringing some all-important context to your designs. While this feature was added with professional developers in mind, it's available to those on both free and paid Figma plans.
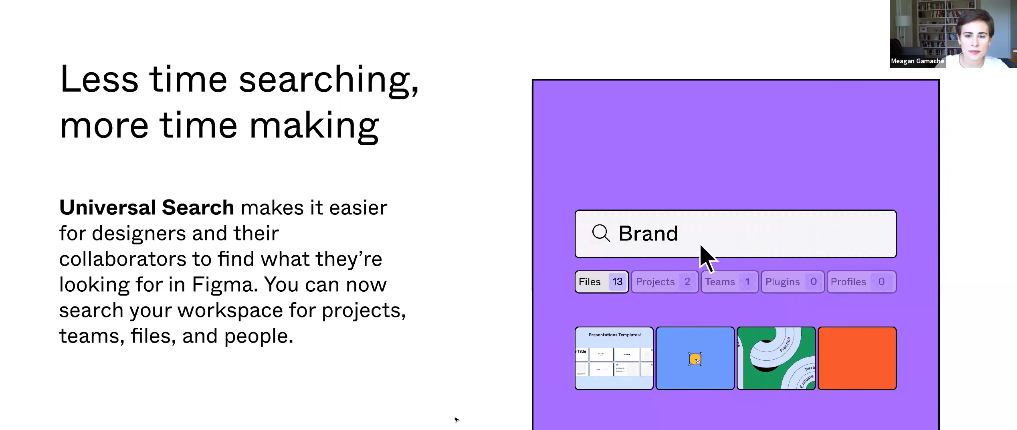
Meagan Gamache also outlined the addition of a comprehensive search function 'to help you get more context from what your colleagues are working on and get access to designs from across your organisation.'

3. Figma Community
Plugins:
It's been less than a year since Figma launched community-made plugins for its users. According to Badrul Farooqi, there are now over 540 public plugins available. Impressive stuff.
If you've never used Figma plugins before, I highly recommend it, as they're easy to find and install. Even the free image bank Unsplash has a plugin for Figma!
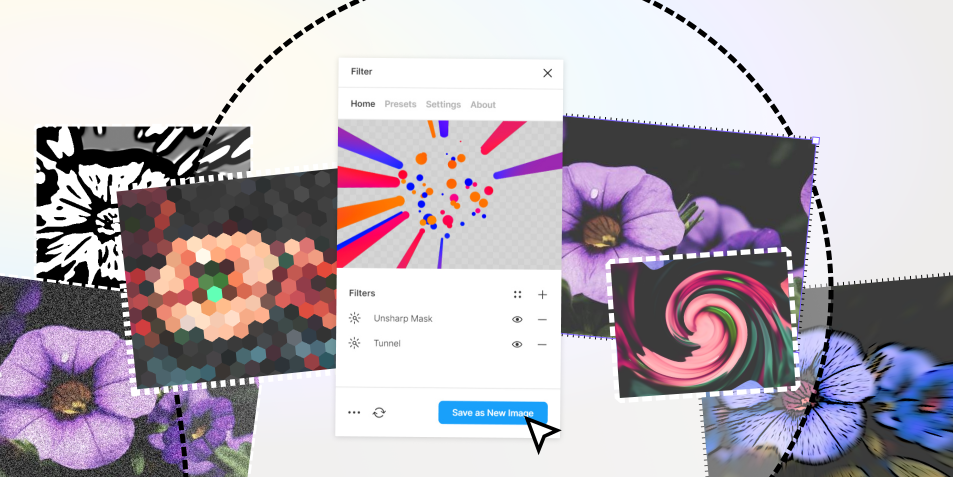
Farooqi lists some of his favourite plugins, including 'Timer' by Leonard Thomas, Lottifiles by Lottie, and the wonderful image editor 'Filter' by Andreslav Kozlov. All of these are worth checking out.

Leonard Thomas' 'Filter' plugin is a nice and intuitive tool to do some more complex image editing on Figma.
Public File Sharing:
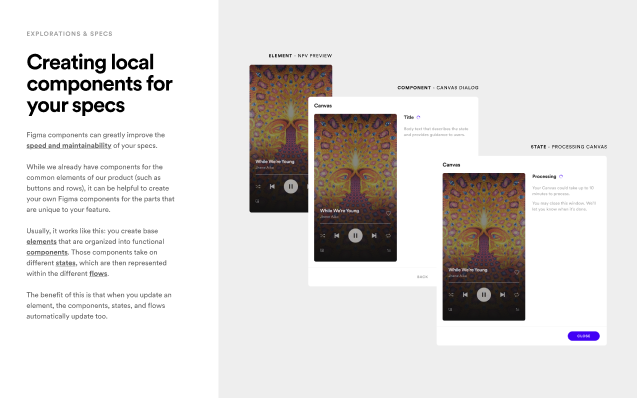
The beta for Figma's bank of public files has been a huge success, with over 18,000 files to study and gain inspiration from. One praised by Farooqi that also caught my eye was the nicely laid out documentation from Spotify, which explains how Spotify uses Figma in its designs

From the 'Spotify Ways of Working' doc on Figma
The Future of Figma
At the end of the webinar, Yamashita talked about the future, and some plans that could be implemented soon.
Firstly Figma are planning at long last to make it easier and less confusing to navigate large libraries. Yamashita impressed he importance of listening to feedback and ensured that they have a few solutions up their sleeve after talking to users.
In addition, it will soon be easier to build sophisticated prototypes with complex interactions. And the process of administrating Figma will be made more intuitive too.
The Community beta will also be receiving a some significant updates. This will include the ability to follow your favourite creators. And as a website always looking for inspiration, ironeko are pretty excited about this.
All in all, the Figma 2020 webinar was a reassuring reminder that this tool - steadily becoming a community - is not resting on the laurels of its success. The team seem informed, enthusiastic and willing to listen to criticism. And thanks to this, improvements are coming thick and fast.
