Next.js vs Express: Which one should you choose?
When I built this site, Next.js' built-in server wasn't great... so I had to rely on Express. But have the recent updates to Next.js 9 changed my mind? Let's compare.

I created Ironeko during the few months before Next.js 8.1 was released. At that point the only realistic way to actually run Next.js was with a custom Express server and using something like next-routes to handle routing.
Little did I know, just a couple of months after releasing version 1.0 of Ironeko, Zeit would release Next.js 9, adding a massive amount of features.
These, unfortunately for us, included a revamped automatic routing system, which made our Express server (kind-of) obsolete.
Note: I actually can't find any info on the release timeline of Next.js and its features. So take these claims with a grain of salt.
After sticking with Express for a month (or two), I've finally had the chance to upgrade my code to use Next.js, and I feel pretty confident in my findings.
Working with Express
I'm a big fan of Express as it's lightweight and straightforward. And because it's so widely used, it's not difficult to find easy-to-follow examples for middleware such as Passport.js.
Essentially, whatever feature isn't already included with Express is still very easy to implement thanks to its simple nature and an absolute myriad of support available online.
The downsides of Express...
Express' lightweight and extensible nature is also unfortunately its main weakness. I use the word weakness in its most liberal sense here, but it is something that'll eventually hold you back if you're going for simplicity.
To use Next.js' server side rendering features to their full potential, Express just isn't enough. Unless a package such as cacheable-response is used to enable server-side caching, it's likely your pages will load fairly slowly.
On top of that you'll probably want a robust routing package like next-routes, which is also not maintained anymore.
All these small additions start piling up and before you know it your dependencies are out of control.
But the additions are well worth it as Express is definitely faster than Next.js, right? That's what I thought before I tested them side by side on the same website. I was surprised with my results.
Next.js vs Express: The results
Before completely switching ironeko to Next.js' server I ran both solutions side by side and tested the same pages running on the same machine. All these results were tested using Google's Pagespeed Insights using mobile scoring.
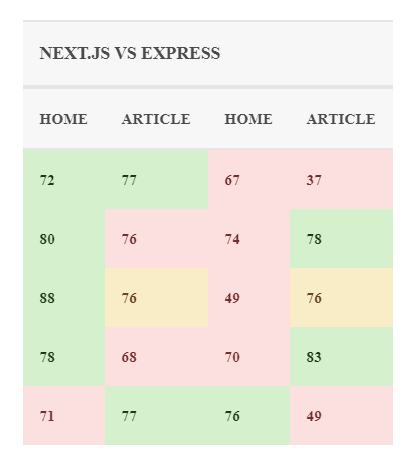
Here's the results of my Next.js vs Express tests:

While Next.js ends up coming out on top by a hair, the most interesting thing here is how much more consistent Next.js is than Express. On three occasions Express randomly ended up scoring less than 50 out of a 100.
On the other hand, Next.js was more or less consistent across the results, which is a definite improvement.
The argument for using Next.js over Express
While I don't think Next.js is objectively superior to Express, in this situation it's pretty clear it comes out on top. I suspect the great results I received are part of Zeit working closely with the Google Chrome team to improve performance and further optimise it.
I don't doubt the same results can be achieved with a custom Express server, but why even bother optimising Express when Next.js does it all automatically?
In my situation I wasn't trying to reinvent the wheel. I just wanted to build a fairly standard functioning website, and Next.js covers pretty much all the bases I need.
When you shouldn't use it
While I love Next.js, I'm still unsure if it will be as ubiquitous as Express is. Next.js definitely isn't a catch-all solution, even though Zeit certainly seems to want it to be.
If you're building a web-app that doesn't need SSR, which will the majority of cases, I wouldn't suggest using Next.js. Stick with Express and its rock solid and easily expandable foundation.
Conclusion
Without doubt, Next.js should-be the go-to choice if you're looking for consistent speed and good SEO. But for every other occasion, Express still stands undefeated. For ironeko at least, Next.js works perfectly, but who knows whether we'll stick with it as the site becomes more sophisticated.
Stay tuned.
