Tailwind UI: a great new library of bite-size components
Tailwind is my favorite CSS framework. And when I learned that its creator was working on a library of components I couldn't help being excited.

I wrote about Tailwind when I first started using it in my article Tailwind: A refreshing alternative to Bootstrap. That was quite a while ago now and since then Tailwind has only improved.
Adam Wathan, the creator of Tailwind CSS, announced a new Tailwind-related project a couple of weeks back. And when I learned that Wathan was collaborating with Steve Schoger - author of the incredible refactoringUI - I knew it was going to be good.
What is Tailwind UI?
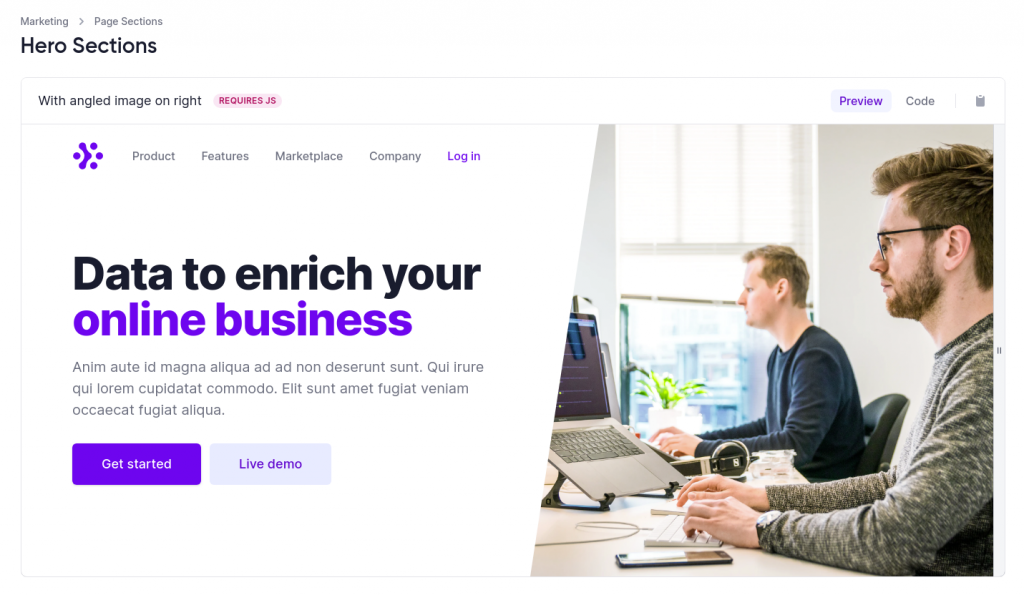
Tailwind UI is a massive library of beautifully designed bite-sized components built with Tailwind CSS. The library is still being built, but their current offerings are already very impressive.

If you're familiar with Steve Schoger's Refactoring UI website you'll definitely be able to recognize his strong influence in the component's designs.
At the moment the library showcases how each component looks, with some having their source code available for free. The rest are hidden behind a somewhat hefty pricetag of 149$.
For someone who's familiar with both Tailwind and Web Design, that price might seem a bit steep. However, Tailwind UI is definitely aimed towards people who might not have that knowledge. Or at least it seems this way to me.
Why experienced designers should also care about Tailwind UI
The usefulness of Tailwind UI isn't just in its code snippets. While, yes, having access to the source code itself is definitely quicker, nothing is stopping a designer from reproducing (and putting their own spin on) any of these components.
Thankfully every single component in the library is displayed along with a visualization of how they would look. This makes Tailwind UI an incredible resource for inspiration.
Furthermore, every component in the library is fully responsive. To visualize how something would look on mobile you only need to view the page as if you were on mobile.
This is definitely one of those projects to keep an eye on. So make sure you sign up for their newsletter to know whenever new components are released!
We'll also update our followers on this over on the Ironeko Twitter page. Give us a follow there if you haven't already!
