How to: Pick the perfect website colours (a resource guide)
Picking website colours is something every designer struggles with. But there are some great resources out there to help. Here's a curated list of excellent and easy-to-use sites that could prove invaluable to your next project.

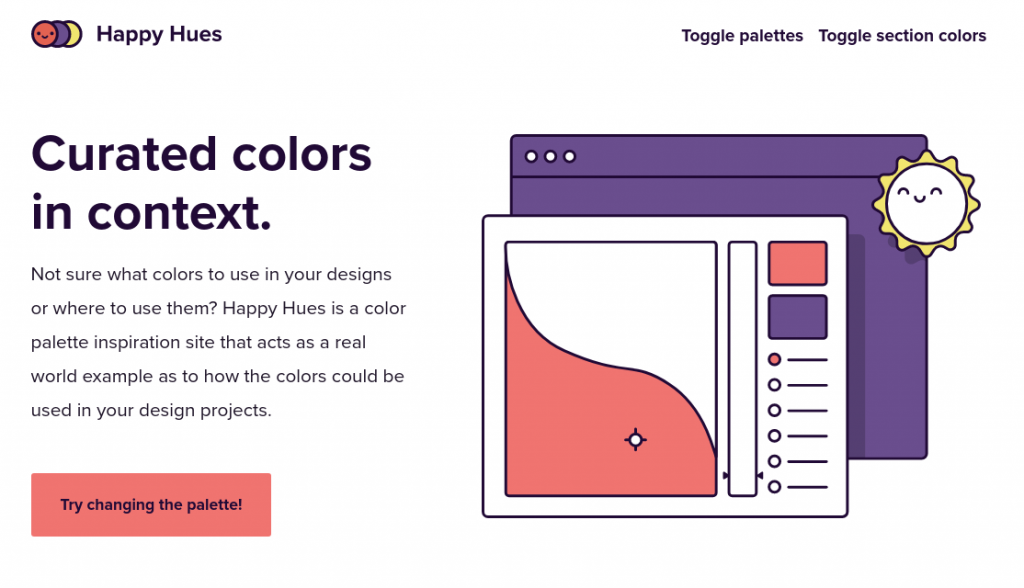
Happyhues.io
Happyhues is one of my go-to websites when looking for a new colour palette. While its options are quite limited compared to the other sites listed here, the way it shows the real-world application for each colour more than makes up for it.
The most interesting thing about Happyhues though is the amount of different colours that go into different parts of an interface. It's not just about colouring backgrounds and styling buttons, but also applying those colours to text.

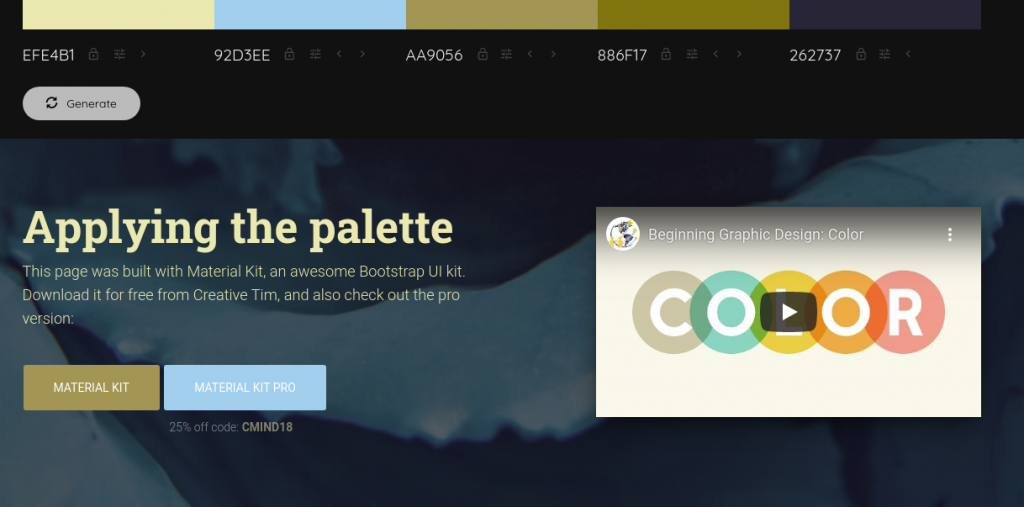
Colormind.io
Colormind is a similar utility to Happyhues as it also provides some real-world examples on how to use website colours.
What sets Colormind apart is that their colours are generated by an AI that has been trained to extract colours from images. It then uses extensive training to match them up in a natural way. Impressive stuff.

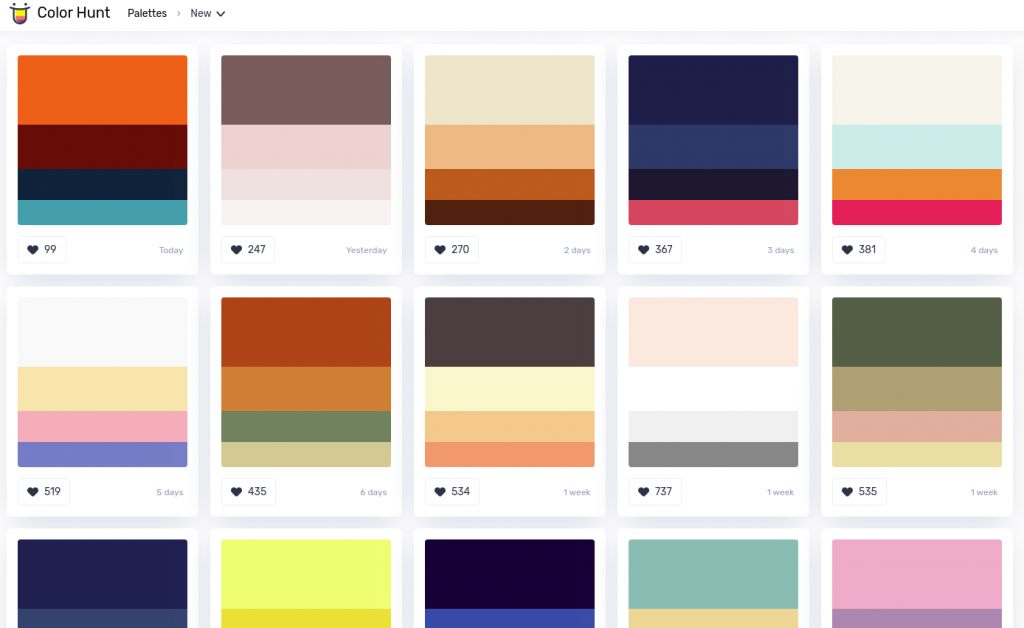
Colorhunt.co
Colorhunt is a bit different from the previous two websites as the palettes aren't specifically made to be used for interfaces.
But, while it might require a bit more work to adapt it for an interface or a website, the palettes are lovely and varied. Colorhunt is a great resource if you're looking to create illustrations as well.

Color Claim
Tobias van Schneider's Color Claim is my favorite list of curated colours. It's definitely the most primitive website on this list, as all its colours are displayed simply as images, but that doesn't take away from its usefulness.
I've used this resource a lot specifically to find colours for illustrations or strong contrasting palettes to use on the web. As website colours go, there is something for everyone, and every project, here.

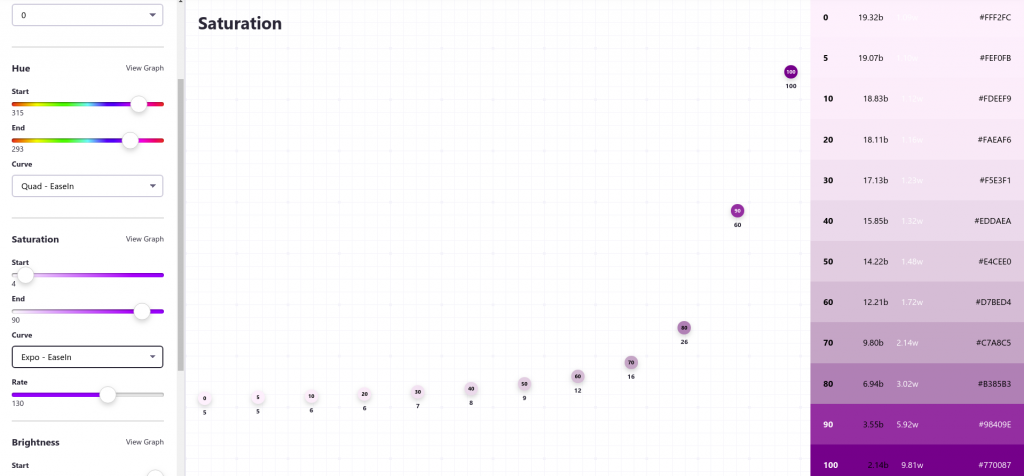
Colorbox.io
Colorbox.io won't decide your colours for you with AI, nor is it manually curated. However, it still serves a vital role in building your palette. Its main function is creating a sliding scale of saturation and brightness from a chosen colour.
Colorbox.io won't decide your colours for you with AI, nor is it manually curated. However, it still serves a vital role in building your palette. Its main function is creating a sliding scale of saturation and brightness from a chosen colour.
My favorite feature of Colorbox is its use of curves to generate colour palettes. With just one colour input, you can receive an almost infinite amount of combinations.

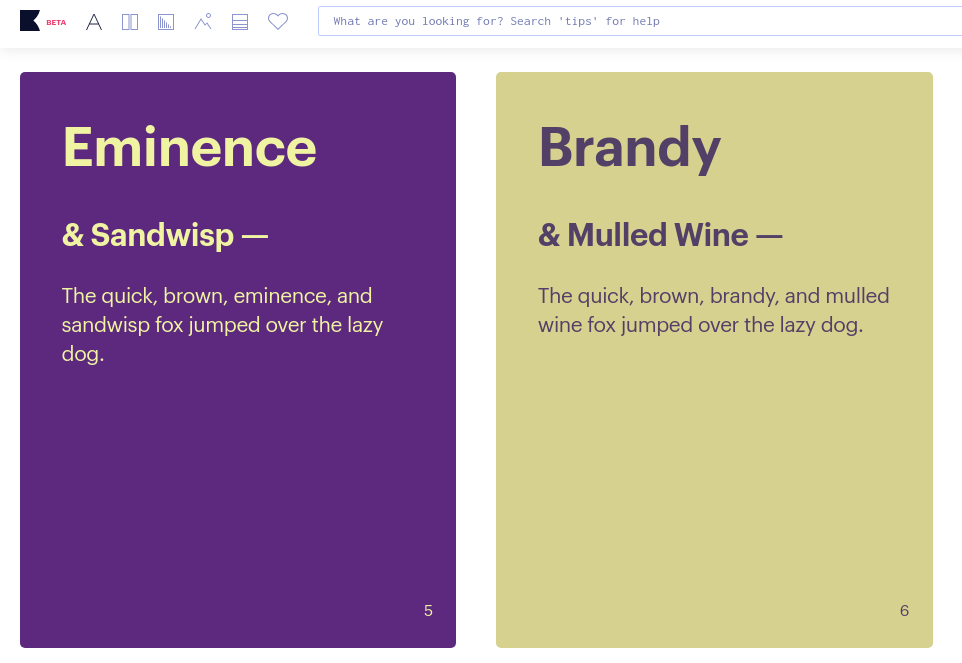
Khroma.co
Khroma.co is definitely the most unique out of all the tools on this list. It's an AI powered tool that actually needs to be "trained" before use.
The training consists of choosing a set amount of your favorite colours, after which you'll be presented with a seemingly infinite list of AI generated options. And with Khroma, you'll be able to visualize them as text (which is great for choosing interface colours), as well as gradients and images over backgrounds.